Someone asked me recently if I could describe what exactly Flash animation is, so I thought I’d take the opportunity to do that here.
Flash is a program used mostly for creating interactive web sites and animation on the internet. It’s different from most other graphics programs in that it’s based on vectors, not pixels. What that means is that when the graphics data is stored in memory or on disk, it’s saved as a description of lines, curves, and boundaries of filled areas. In most programs (such as, for instance, Photoshop and Windows Paint) graphics information is stored as an array of dots called a raster.
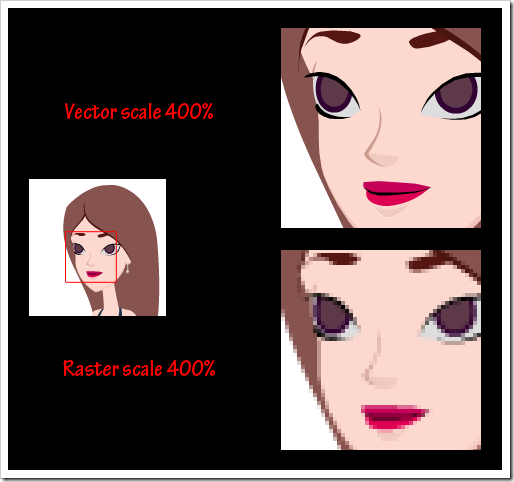
The two methods both have their advantages. Vector-based systems are especially effective when the art you’re working with has hard, crisp edges and is made predominantly of solid colors or smooth, even gradients. It allows arbitrary transformations without any loss of quality, meaning you can scale, rotate, reflect and skew the art as much as you like and it’ll still have smooth, crisp edges and sharp corners.
In a raster system, since everything’s made up of dots of color, if you scale or rotate an image it’s likely to go down in quality. When rotating or scaling, the program has to recalculate the values of the pixels, reducing their crispness. A raster-based system is much better than a vector-based one, though, at representing naturalistic, "fuzzy" images like those a person would produce on paper with natural media like pencil or watercolor.

In practice, every serious 2D graphics program ends up being a hybrid of raster and vector. Flash can use raster images and Photoshop can use vector shapes, but they do best with their native format.
Flash is designed particularly with animation in mind. Since it’s vector-based you can move the art around the screen, rotating and scaling as you please without losing any quality. When doing character animation an animator will take advantage of this fact by making a single drawing and breaking it up into pieces that will be animated separately. For instance, in the clip I posted a few days ago of the little girl hefting the binoculars, the girl’s head, arms, hands, body, hair ribbon and binoculars are the main pieces in the scene and are each moved around separately.
It gets even more complicated than that, though, because you’ll probably notice that there’s also animation inside the face. While I can move the head around as a unit, I can also animate stuff inside the head. This means that I can animate facial expressions without having to worry about the positioning of the features while the head is moving.
Animation that moves pieces of art around without changing their shape (apart from scale, rotation and skew) is called symbol animation. It’s also possible to animate the art itself, which is more akin to old-school traditional animation. You can draw a new shape on every frame, or make small modifications to existing shapes, effectively having new art for each frame. This carries less of an efficiency benefit than symbol animation because the animator is responsible to creating the art on each frame, rather than just arranging it. It also results in much larger files and therefore slower downloads over the network, so internet animation usually uses symbol animation.
As a result of the particular limitations of symbol animation, Flash cartoons tend to have a certain look to them. An experienced Flash animator can instantly recognize that look, though if it’s done well then an untrained viewer probably won’t notice. For Kung Fu Panda World (did I mention yet that I work for the company creating the new Kung Fu Panda virtual world?), when I first came on the project I don’t think my supervisors realized how good you could make Flash character animation look because they had seen so much stiff online animation that "looked like Flash."
That’s one of the phrases that Eric Pringle, the animation director for Foster’s Home for Imaginary Friends, used in training his animators. He emphasized that it was important to keep things from looking like they were made in Flash. As the old adage goes, it’s a poor craftsman who blames his tools. One of the best tips he gave us was how to avoid our animation looking like Flash: don’t forget skew. Too many Flash animators stick to scale and rotation in animating their symbols and never bother skewing. Skew, though, can really add a lot when doing symbol animation, making it much easier to emulate the looseness of traditional animation.
I guess that’s what I’ve got for now. Still have no idea what Flash is? Unclear on some aspect of the process? Let me know in the comments.
That helps a lot! (Not sure I could repeat the explanation to anyone, but I ‘get it’). ‘Raster ‘& ‘vector’ helps, because we have both types of electronic charts on the boat. Your illustration really gets the point across.
But what is “skewing”?
Imagine you have a square picture. Now move the top edge to the right and the bottom edge to the left so that you end up with a parallelogram. That’s a skew.